Hi all, I’ve made some more progress on my game about the 12 Greek Olympian gods! If you didn’t know, this is a game where the player (a humble little duck) has to traverse the realms of the gods by solving puzzles and platforming. The aim is to help Prometheus (the Titan who stole fire from the gods) find each god and take their power for the humans (e.g. mastery of the seas from Poseidon). The first part will be on Dionysus, the god of wine.
I’ve added more dialogue and proper dialogue avatars (incl. different expressions!) for the duck, Prometheus, as well as the four winds. See here:
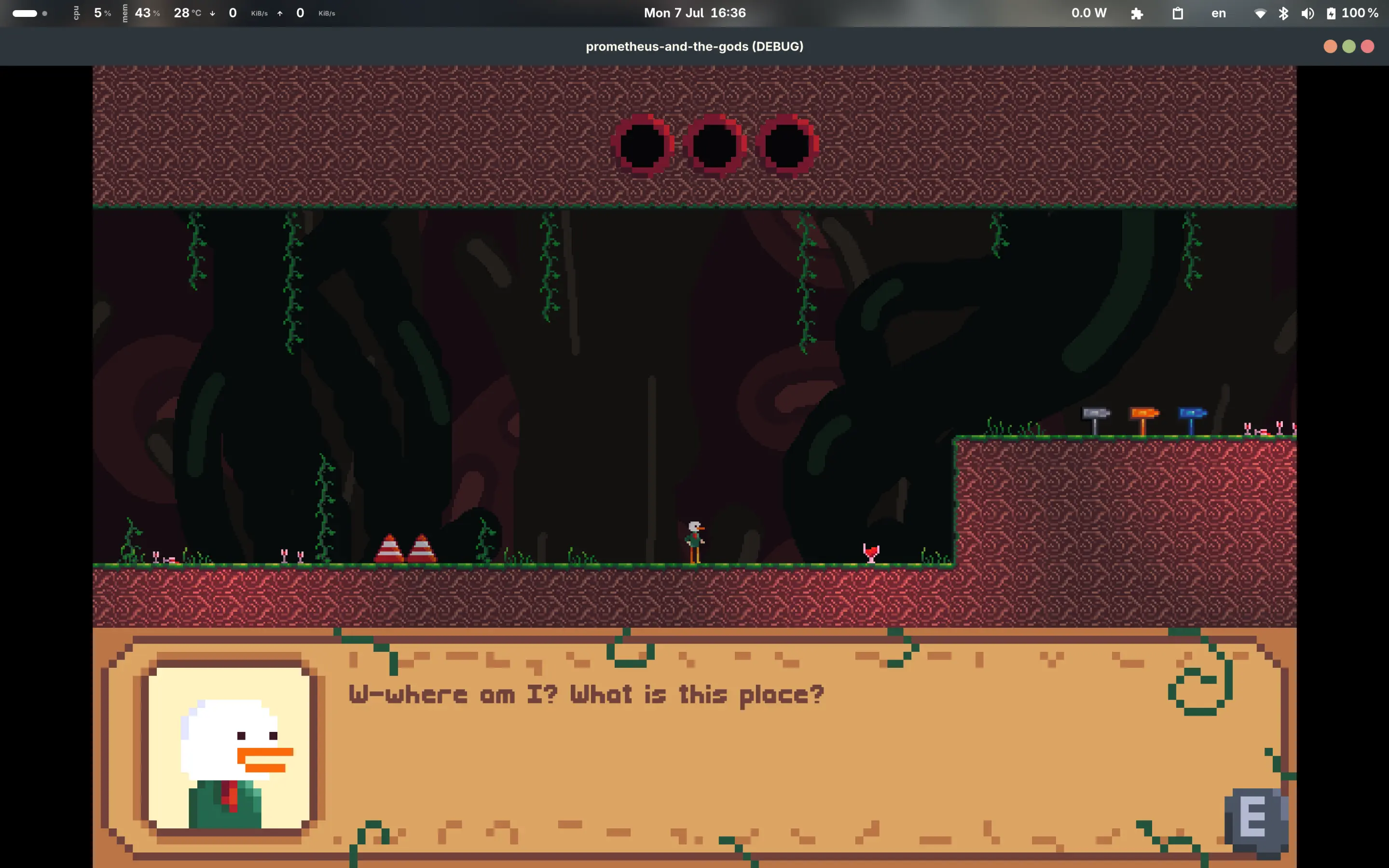
Duck: “W-Where am I? What is this place?”

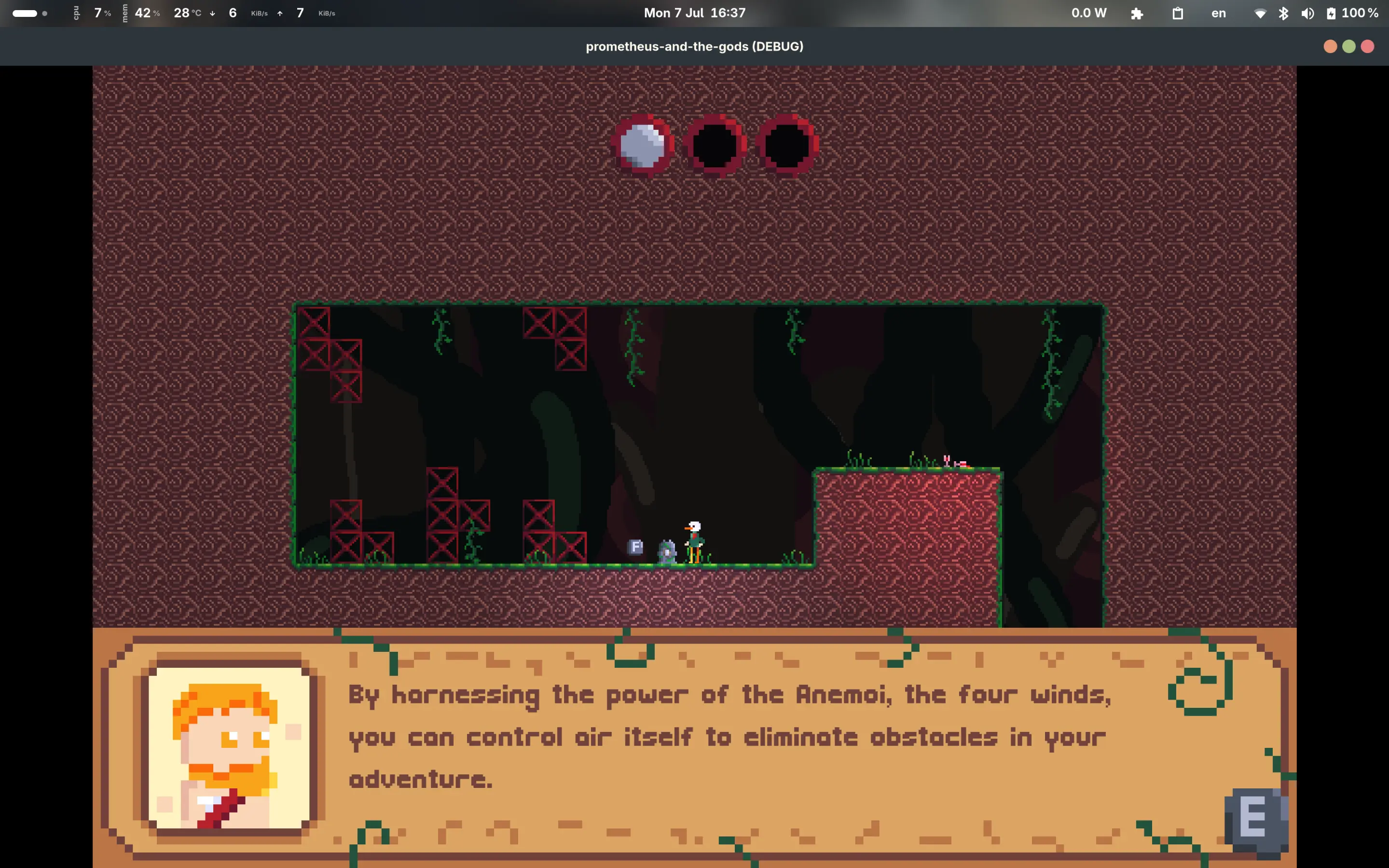
Prometheus (beautiful orange hair + beard): “By harnessing the power of the Anemoi, the four winds, you can control air itself to eliminate obstacles in your adventure.”

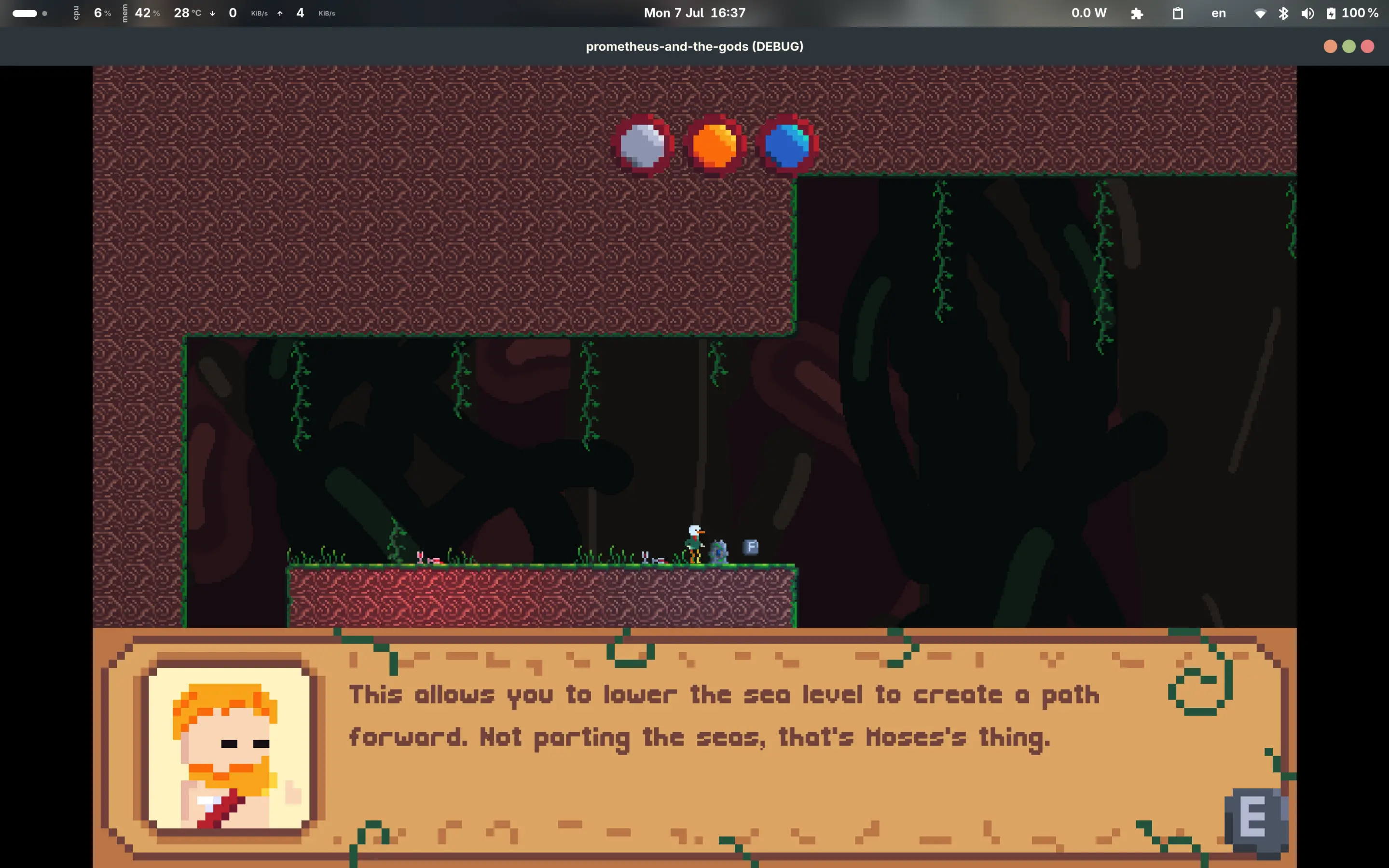
Prometheus: “This allows you to lower the sea level to create a path forward. Not parting the seas, that’s Moses’s thing.”

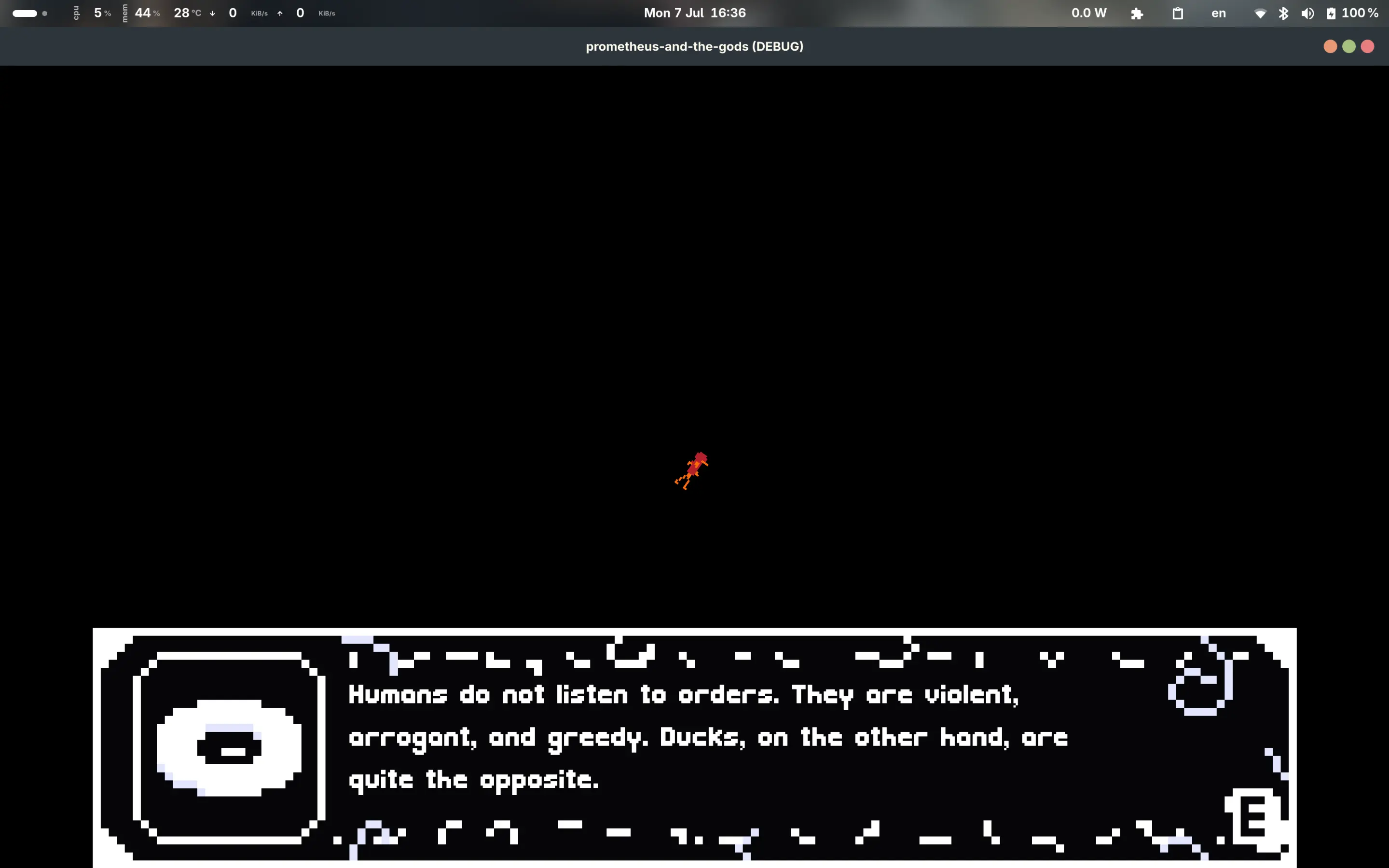
Narrator (eye donut thing): "Humans do not listen to orders. They are violent, arrogant, and greedy. Ducks, on the other hand, are quite the opposite. "

Notus (the coolest embodiment of wind): “A civil dispute, that’s all! We’re not little kids! We’re the embodiments of the winds! We are much more mature than that.”

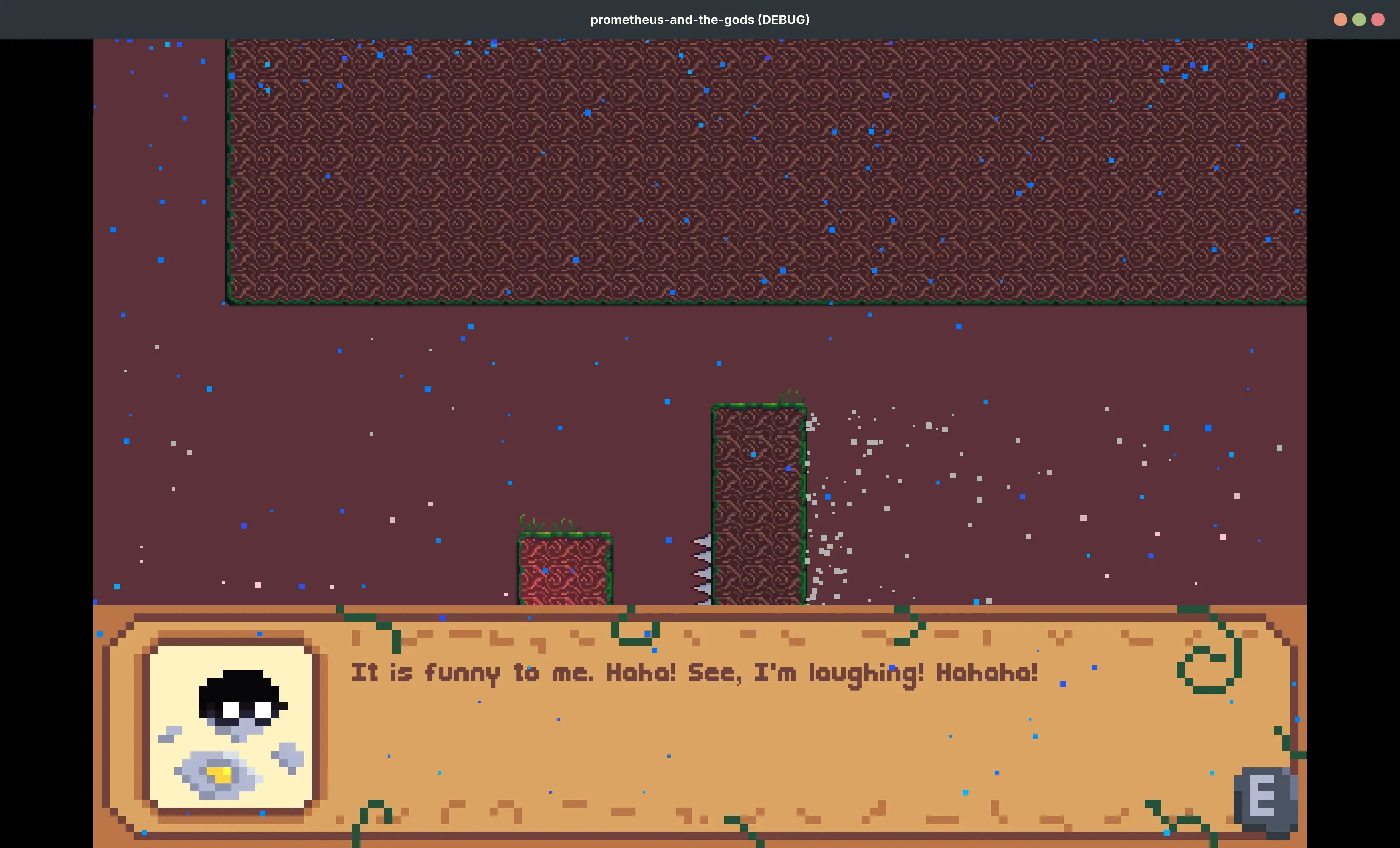
Eurus (the wind of storm): “It is funny to me. Haha! See, I’m laughing! Hahaha!” (note that this screenshot doesn’t have the parallax background)

If you haven’t noticed already, there’s also lighting now! Wine glasses glow red, while totems glow their respective colours (white = the winds, orange = Helios, the sun god, blue = Achelous, the river god)
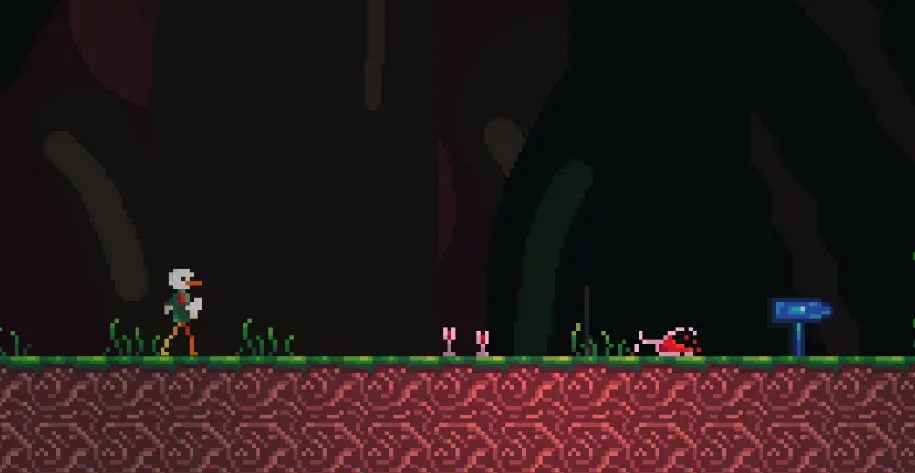
There’s also a scrolling parallax background (using the “ParallaxBackground” node) that may as well have been made with paint. I’ve tried my best to give them at least a tiny bit of depth, but in the end I just made them very dark so it’s harder to see the lack of detail.
Aside from these aesthetic changes, I’ve also made some more levels! These first few will be about meeting the four winds:
Boreas, the north wind and bringer of cold winter air, can freeze things (e.g. flowing wine). This freezing effect doesn’t last very long though, so you need to be very quick and can’t stand still for very long!
Zephyrus and Notus have an interesting duality. The former is the west wind, kind and gentle. Due to his connection with springtime and flowers, he can grow seeds to become big plants and can also move delicate flowers around. The latter is the self-proclaimed coolest embodiment of the wind. He brings hot summer air and has the power to decay plants. He really likes killing plants. These two get into a fight over whether to kill a big plant blocking the player’s way.
Finally, there is Eurus, the east wind and the wind of storm. According to a Wikipedia article I read, he was revered as the “saviour of Sparta”. No idea if that’s accurate or not. Under-represented in Greek mythology with little to none of his own, Eurus is easily irritated. When the player complements him in the start of his level, he believes that the player is being deceptive and actually mocking him, and creates a storm to punish him.
I’ve also experimented with particles to show the wind and rain for the Eurus level, lmk what you think of it!
I’ve also added some dialogue on death, with different ones depending on how many times you’ve died (you get some tips on how to complete the level in the first 1-3, but after 5-10 the other characters basically give up on you. For instance, the last screenshot is Eurus laughing at you after death 10)
And finally, I’ve also FINALLY made my own player sprite. No longer am I bound to HeartBeast’s from that tutorial (great tutorial btw, I learnt a lot from it!)
I am very proud of this duck, he is very cute and it’s the first time I’ve made my own player sprite! His legs were the most difficult (they’re very spindly, only one pixel wide) and I think they might need some work, the animations still look a bit off. The rest of the animation looks awesome though, and the legs still look fine in my opinion.
here’s the duck running:

and jumping:



Looking great! But I think you should add the name of each character into the text box, just like you’ve added it to your transcription.
What font are you using? I’ve run into the time sink of creating my own, which probably was not worth it all things considered.
On adding the character names to the dialogue box, I don’t think I’ll do that. It’s too much work to change EVERY SINGLE dialogue and all the characters introduce themselves anyways. I think all the dialogue sprites are unique enough (Player is the duck, Prometheus is the human with golden hair, the winds are their own thing, the narrator is a donut thing, etc.)
Why would you need to change the dialogues? I assume you have some kind of string or enum already in place to display the proper image, couldn’t you map these to a name, too?
I wasn’t thinking of literally writing ‘Prometheus: Blabla’ into the box, but a name tag below the image for example.
How my dialogue box works is by having a “Dialogue” object that has three parameters: the text, the avatar, and the duration (longer dialogues wait for 5s, shorter could be 3s). And in each “conversation”, it’s pretty much looping through an array of these dialogue objects. So for every conversation there is in the game, I would have to change the dialogue objects of each one.
And I don’t think I can map it to specific textures since I have multiple textures for different expressions (happy, shocked, angry, etc.) and am likely going to add more in the future so I can’t really hard code that in.
It’s quite a bit of work for something that I find mostly unnecessary as all the characters introduce themselves when you meet them and there is a clear visual distinction (different shapes, colours, etc.) between all of them.
Fair enough. For future projects, I’d advice using keys - or even better enums - for this. Something like:
{ "character": "duck", "emotion": "angry", "lang-key": "dialogue12-box15" }And then using lookup tables for the matching sprites and translations of the text.
If there was a “key” for every dialogue, that table would get ridiculously long. All the dialogue text is only being used once anyways, so it’s just making it more complicated for, in my opinion, little to no reason.
Using a lookup table for the emotions and character could be interesting though. I prefer my solution of just having all those dialogue objects since it’s simple and works for my use case. In Godot with the “quick load” feature you can find the different sprites very fast. Also, not changing the dialogue system means I can keep using the same one for all my games, so less work to do :D
The main benefit of keys for each dialogue only comes into play for localization. You could send your ridiculously long map to a translator and nothing else. When loading the dialogue, simply read a global language variable and change the file you read from.
There are a few other benefits of having every line of text in the same place. For starters, you could drop the entire thing into a spell checker. You can quickly change a few lines while having the entire exchange in view to make sure it flows right.
Lastly, you can add keys for common names. Assume you have a very important collectable, let’s say ‘bread’. You could write your dialogue with placeholders like ‘You have to find the %s to save the world!’. Then in you dialogue object, you use an array like ‘[dialogue-key, word1-key, word2-key, …]’ and apply them, which is done with a ‘%’ in Godot. That’s more initial work, but now you could change the name by only editing a single value. Also useful for stuff the player can name.
But of course, game dev has no rules. If it works for you, that’s all your system needs to do!
Ah ok that makes sense. Very cool. I’ll probably just stick with my system, since it works for me :D
a font that’s free for personal use called “Cute Pixel”