I don’t know about all of you, I don’t like these new flat icons that everyone is using. What ever happened to the old icons, like on iPhone and Samsung they used to have them years ago. Those were good times. Now it is always these stupid boring cartoonish designed icons. Side note: Somebody please update this icon pack. I am trying to use it on xfce on arch but some of the icons aren’t working properly because it hasn’t been updated in a while. I’ll donate to you right away if you do it. Link to the repo: https://github.com/madmaxms/iconpack-obsidian
Sometimes I think that I miss skeuomorphism, but then I realize it’s not the skeuomorphism that I miss, but my childhood and days when the world was much simpler.
Would I like to bring back skeuomorphic UIs? Yes.
I’m too old to be nostalgic for skeuomorphism. But a retina-burning amber monochrome monitor, text mode, with menus and UIs built out of ASCII graphics, or at best, 640 x 480 CPU-driven graphics modes? Now you’re talking.
From my perspective, the skeuomorphic era of the early-late 2000s is still “modern”.
Ha, you and me both buddy, although I like retina burning green :). Let me know what you think of my personal profile site: www.gradyp.com, made it just for the graybeard aesthetic.
How do I type something? There’s a cursor but keyboard input doesn’t work for me. You oughtta make it do some dummy commands for fun, or better yet, some real ones in a sandbox, that’d be neat, for fun user interactivity. Otherwise, looks slick. Good job.
Yeah, entirely fake. But yes, you read my mind, I plan on adding some fun interactivity someday. Plan on some fake terminal commands like ping and so forth.
Thanks for the feedback!
Ya I feel you, I remember I had an iPod when I was a kid with the icons I think it was iOS 6. Now when I try to find skeuomorphic icon packs on Linux it is almost impossibile and the ones you do find are abandoned ☹️
I miss the time when not all icons were a rectangle or a circle.
It is by no means just you. I really hate how everything has to be so flat and shadow-less nowadays. I’m not at the point of shaking my fist at clouds yet or anything, but I really miss skeuomorphism in general!
Way beyond fist shaking here. My brain simply doesn’t process the trendy flat UX. It looks like when my kitchen garbage can tips over. A piece of carrot here, empty milk crate over there, sprinkled with onion peels, and some unidentified goop that I only discover later in the evening, using my bare feet, while getting a cup of water…
What’s weird though is that I similarly hate the circle android icons. They all kinda blend together like a bowl of skittles. Make them squircle though… instantly recognizable!
I’ve only used OneUI, on other skins can you not make it that shape?
It was removed in Android 12
I’ve been using LawnChair, and they’ve dropped the feature for some time. I think it was being re-written from scratch. It just got back in the last month or so.
I am a papirus man

For those who haven’t seen snl’s papyrus skit:
https://www.youtube.com/watch?v=jVhlJNJopOQ
Or papyrus 2:
https://www.youtube.com/watch?v=Q8PdffUfoF0
A couple of the best sketches SNL has ever done
I upvoted your comment just because it had links to the reference you made.
Also, the sketches were funny; thanks for sharing them.
Thanks, glad you enjoyed them!
Personally I don’t, I kinda hate old skeuomorphism 😅
Neo skeuomorphism has some neat novelty though.
Edit: this is just my personal aesthetic preference, I don’t begrudge anyone their love of skeuomorphism, or nostalgia for it.
I think I’m in the same place. I really like the idea of icons having depth. Modern icons are very versatile, but lack personality. Having some depth gives them some weight, but never really liked the emphasis on curves and gradients. I think a mix of original Material design and just a hint more depth would be the perfect sweet spot.
I’m curious how you feel about the GNOME application icons, they sound like they might be up your alley
Right now I generally have a preference for either weird stylized themed stuff I make myself, or very flat stuff like what android currently does for app icons, but I can certainly see the appeal of other stuff :)
I really like the application icons used in Gnome but I really like the consistent line weights and geometry of material symbolic icons so I’m still using a material icon pack on gnome
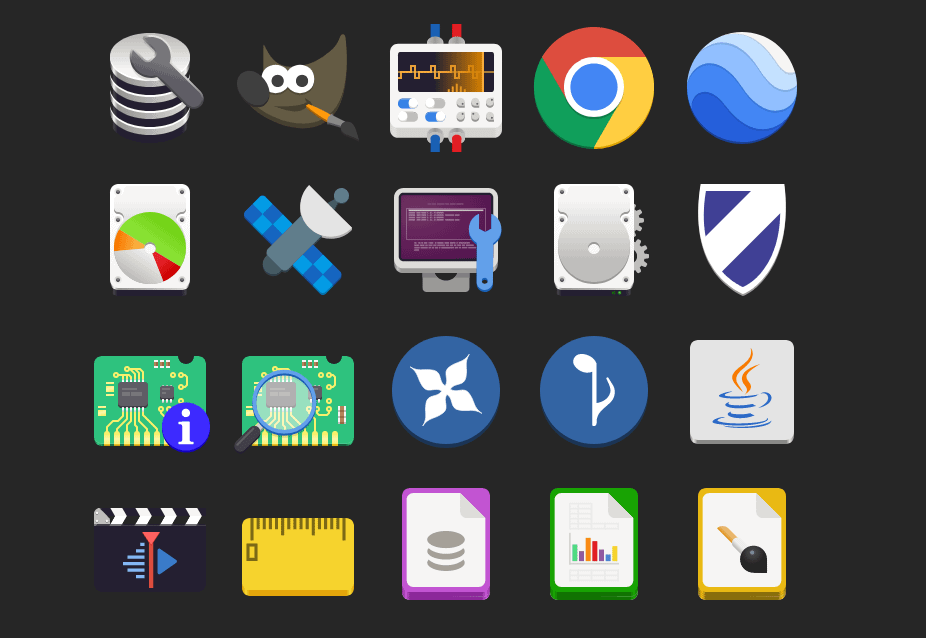
Edit: Here’s a picture I grabbed of icons done in the adwaita style Gnome uses in case you don’t use linux and aren’t familiar with them. Its not a full sampling, but you get the idea :)

Take these icons, add one more layer of simple gradient shading: perfection
For example, GIMP’s icon looks especially bad here to me. If it had just a hint of black shading, it would look massively better (imho).
Interesting, thanks for sharing your perspective with me! ☺️
Any time! I’m a graphic nerd with none of the book learning, but I do work at a screen printing shop, so I have some intuitive understanding of logo/icon design, but don’t have the theory to go with it.
In other words, I have wildly subjective opinions that I’ll randomly dig my heels in on. (Sometimes when I have no idea what I’m talking about ha!)
Lol, I’m somewhat similar. I’m a big ui/ux nerd but don’t have professional or academic experience other than some pro-bono work in high-school. But I love tinkering with my phone’s homesceen and other similar little projects. I’m hoping to make a neocites page soon!
This is my previous phone’s homescreen I posted a while back:
https://mastodon.online/@CrisColor/111440259435482295
I’ve gotten a new phone since then and am still getting it updated to fit properly on a new screen, so right now it looks a little jank 😅 but it’s always interesting to hear how other people feel differently about aesthetics than yourself!
Right on. I’ve moved onto a dirty iPhone since, but here’s a screenshot of my super old Android setup back from when Material was new. After Android took out all the fun stuff custom ROMs could do, I sort of fell out of love with Android.

I had a cool feature at one point where it started out looking like this and unlocking it would make the circle expand and the background would show in full.
Man, I miss early KLWP
I miss UIs having lines and clear separations between elements. I loath this new flat style that everything has to have now, where you can’t tell when one thing stops and another starts.
And you can’t tell when something is active/focused or not because every goddamn app and web site wants to use its own “design language”. Wish I had a dollar for every time I saw two options, one light-gray and one dark-gray, with no way to know whether dark or light was supposed to mean “active”.
I miss old-school Mac OS when consistency was king. But even Mac OS abandoned consistency about 25 years ago. I’d say the introduction of “brushed metal” was the beginning of the end, and IIRC that was late 90s. I am old and grumpy.
And you can’t tell when something is active/focused or not because every goddamn app and web site wants to use its own “design language”.
The FireTV os is worse. The active focus indicator is different between pages of the OS ignoring apps. Oh and it changes constantly.
I’ve got these articles saved, about the history of brushed metal on Apple software: https://512pixels.net/2013/03/brushed-metal-intro/ https://512pixels.net/2016/11/the-brushed-metal-diaries-beyond-software/
To be honest I loved it … though maybe it has to do with the fact that I have a soft spot for 10.4 Tiger, due to personal (?!) reasons. After Tiger they started progressively tearing down the brushed metal components.
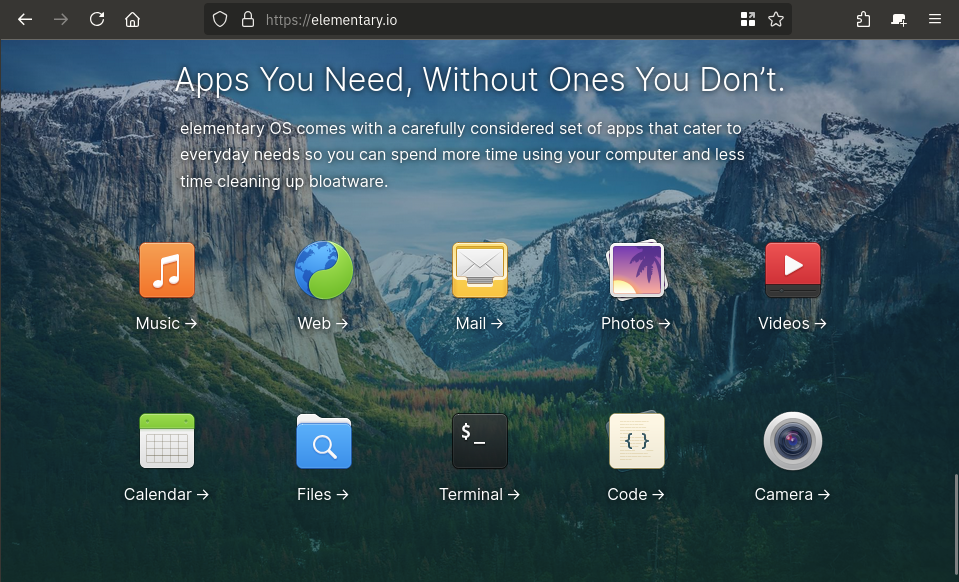
i don’t, not at all, but still think elementaryOS looks beautiful! Like holy hell, even on their websites they manage to make their design look good!


This is the first time Ive ever seen those vowels together
If I understood it correctly, in this context it means that the icons normally retain the original logo and color scheme, while incorporating them into a single style.
a skeuomorph (from greek, “tool/container-shape”) is something that retains the characteristics of another thing that it is based on, even though those characteristics are no longer useful. think lamps shaped like candles, or the floppy disk save icon, or media player programs with volume knobs.
skeuomorphic UX is a good way to get users comfortable with a system by using designs they are already familiar with, and the original iphone used this to great effect.
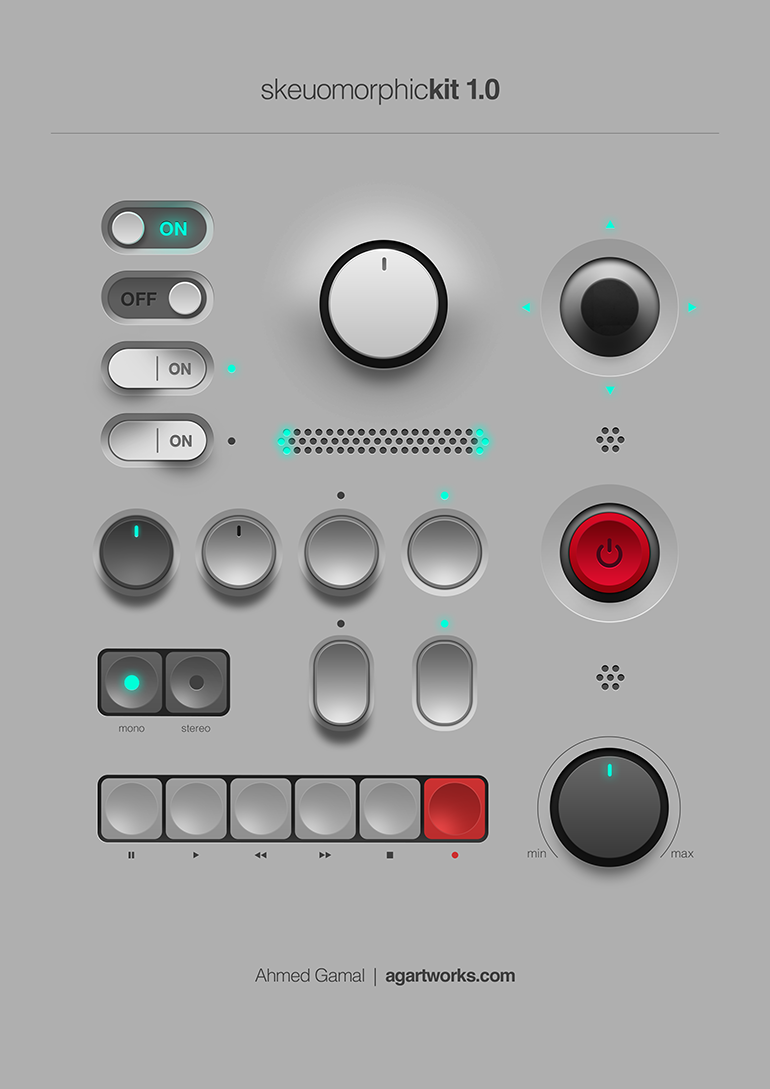
This is a good example of skeuomorphic UI:

all to say, I’m not entirely sure these icons are skeuomorphs. they’re just glossy.
Yeh the files being little pieces of paper, and the folders being old office folios are skeumorphic. Skeumorphic was (or is?) sometimes used more generically for ui elements made to look physical so perhaps the pseudo 3D shading, dropshadows, bevels and highlights qualify much of OPs examples, though they aren’t representing any specific type of physical object necessarily. Just objects to be grabbed and used (clicked).
I’m sure trends will bring us back to a similar style at some point like they often do.
it’s weird that. it’s obviously possible to have a flat-shaded skeuomorph, just look at basically all of windows 95, but for some reason we connect them to this particular graphical style. files and folders are both part of the old classic “desktop metaphor”, so they basically have to be skeuomorphs. but like, the application icons are basically just mosaic tiles of the normal icons.
a proper skeuomorph would indicate what the program is for. krita and whatever map software that is are both good, if a little flat. but the libreoffice suite just being squares with a letter on them? have them be like, a spreadsheet for calc, a stack of cards for impress, and a printed page for write.
remember all the icons for windows 95 network utilities that have people in them? those are also (attempts at) skeumorphs because they’re trying to communicate what the program does.
Wow that is a gorgeous image
Thanks! Learning more every day
Also, beautiful design, and probably not bad for a touchscreen (terrible for mouse though)
It’s nice and easy on the eyes. I conjecture that glossy and matte (as seen here) styles of skeuomorphism gave way to more abstract design since:
- Skeuomorphism is hard to get just right without being excessive and tacky
- Saturated, simple blocks of color pop out more, particularly on the increasingly prevalent mobile UI
- And thus also have better shelf appeal
If it were up to me, the red line would be when buttons and interactive elements are indistinguishable from text. The stock Android settings is probably among the worst offenders in this regard.
What I really miss is light mode that isn’t hated for blinding users and dark mode that doesn’t plunge the user into the void. Those “toolbars” look lovely, perfect for any lighting condition or time of day. I’ve yet to understand why, at present, designers insist on pure white everywhere when it comes to light mode. Maybe everyone is using the night light filter so it doesn’t matter? At least pure black dark mode makes sense for power efficiency on OLEDs.
Skeuomorphism is hard to get just right without being excessive and tacky
that was always my impression of os x back in the day. it felt tacky as hell. i’m a linux guy, but windows’s aero was so much more beautiful
Yeah, I do miss that, but idk how much of it is nostalgia and how much is an absolute aesthetic preference. I think the main reason for the change though is Microsoft trying to make Windows work well on mobile devices though, meaning forgoing the aero and more expensive VFX.
Wish some DEs would make their default style more like a win7 era style. Would be nice to have the variety.
No reason they wouldn’t work on a small phone, especially back then

I like how tidy it is. But I do prefer to be able to see icon shapes at a glance with my terrible eyesight as it helps identify.
i actually hate icons with like shading or 3d look. but I don’t really use icons anyway, the only icons i see are in my system tray and when i run wofi
Quick info, the link does not work. You need to put it in the address part aswell (like this
[https://github.com/madmaxms/iconpack-obsidian](https://github.com/madmaxms/iconpack-obsidian)Here is a working one https://github.com/madmaxms/iconpack-obsidianOkay thanks never made a post with a link
deleted by creator
My plasma 6 desktop has absolutely stunning icons, and im like you - I like proper icons that look more interesting.
Try plasma 6, I’m sure those icon sets are also much more complete. :)